Adicionar vários espaços não é permitido na maioria das plataformas online, incluindo redes sociais. Se você pressionar espaço duas vezes ou mais enquanto escreve uma legenda, todos os espaços extras serão removidos automaticamente e quando a legenda estiver ativa, você verá apenas um único espaço. Esse problema é comum, e a base dele é HTML.
Quase 95,7% do total de sites usam HTML e se você estiver familiarizado com HTML, você certamente já percebeu que não pode adicionar vários espaços em qualquer tag de texto, seja <p>, <h1>, <h2> ou qualquer outra tag de texto.
Se você pressionar espaço várias vezes, os espaços extras serão ignorados quando o HTML for executado. Agora a questão é: como adicionar vários espaços entre parágrafos em HTML?
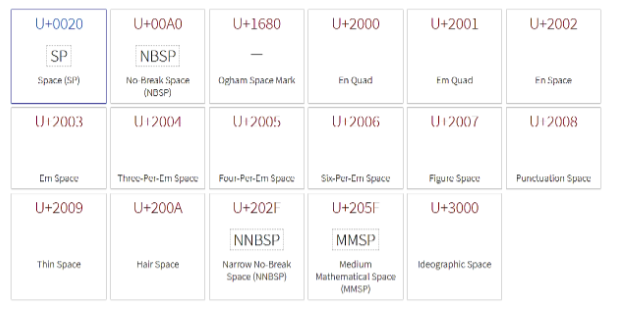
Bem, a resposta é Unicode. O conjunto de caracteres Unicode possui caracteres invisíveis, conforme mostrado abaixo na imagem. Você pode usar qualquer um deles para adicionar vários espaços invisíveis entre parágrafos em HTML.
As melhores soluções para adicionar espaço entre parágrafos
Se parecer difícil lembrar os códigos de caracteres Unicode, a solução mais fácil é copiar espaços ou caracteres invisíveis de uma ferramenta online. Existem muitas ferramentas geradoras de espaço invisível online gratuitas. Eu selecionei os três melhores. Você pode ler mais sobre essas ferramentas.
1. Editpad
EditPad é um kit de ferramentas online que fornece várias ferramentas online baseadas em IA. Ele também oferece uma ferramenta on-line avançada de geração de espaços em branco ou invisível baseada em sistema. Ele permite que os usuários criem automaticamente espaços em branco com apenas um clique.
Portanto, como desenvolvedor, você pode utilizar esta ferramenta para gerar instantaneamente espaços em branco para adicioná-los entre os parágrafos em HTML. Fazer isso certamente reduzirá as dificuldades do processo manual e aumentará sua eficiência.
Uso prático da ferramenta de geração de espaço em branco do EditPad:
A ferramenta de geração de espaço invisível do EditPad oferece dois métodos para obter os espaços em branco abaixo:
Método 1: copiar espaço em branco com um botão
Este método requer pressionar o botão “Copiar para a área de transferência” para obter um espaço branco ou invisível.
Método 2 - Obtendo espaços em branco manualmente
Se a primeira abordagem não funcionar, você pode tentar esta. Você pode selecionar manualmente um espaço oculto/em branco pressionando o botão "Selecionar opção de texto" .
A seguir mostramos os dois métodos oferecidos pela ferramenta.
Após copiar os espaços em branco ou vazios por qualquer um dos métodos mencionados acima, você deve verificar se algum espaço foi copiado para a área de transferência ou não. Para isso, você deve colar os espaços invisíveis copiados na caixa de teste disponibilizada pela ferramenta.
Na imagem abaixo, usamos essa caixa para verificar.
2. Symbl
Symbl é um site que fornece caracteres Unicode e espaços invisíveis. Assim, você pode utilizá-lo para obter espaços em branco, que podem ser adicionados entre os parágrafos em HTML.
Processo passo a passo para obter espaços invisíveis do Symbl:
É mais fácil encontrar e copiar espaços invisíveis do site. As etapas abaixo explicam todo o processo de utilização do site:
- Etapa: 1 Fornecer consulta
Nesta etapa, tudo que você precisa fazer é colar a consulta “ Zero Width No-Break Space” na barra de pesquisa do site.
Conforme mostrado na figura abaixo:
- Etapa: 2 Execute o site
Agora, você deve clicar no botão “Pesquisar” . O site fornecerá um espaço branco/invisível. Por exemplo, seguimos esta etapa e obtivemos o resultado.
Conforme mostrado na figura abaixo:
- Etapa: 3 Copie o espaço em branco:
A última etapa envolve copiar a saída. Para copiar o espaço em branco, basta pressionar o botão Copiar fornecido pelo site (que é mostrado na imagem acima).
Agora você pode usar o espaço em branco copiado entre os parágrafos em HTML.
3. Caractere em branco
Caractere em branco também é uma ferramenta online como a do EditPad, que fornece aos usuários espaços em branco e caracteres em branco. Você pode usar a ferramenta para gerar e copiar espaços em branco únicos ou múltiplos que podem ser adicionados entre os parágrafos em HTML posteriormente.
Processo de obtenção de espaços em branco do caractere em branco:
A ferramenta de geração de caracteres em branco oferece três tipos de métodos para criar espaços invisíveis. Esses métodos estão listados abaixo com o processo de usá-los:
- 1º Método: Crie um número personalizado de espaços em branco:
Este método é muito fácil, mas eficaz. Neste método, primeiro você precisa especificar o número de espaços invisíveis que deseja gerar. Depois de gerar um número específico de espaços invisíveis, você pode fazê-lo clicando no botão “Copiar resultado vazio” .
Por exemplo:
“Especificamos o número de espaços em branco e clicamos no botão necessário. A ferramenta nos proporcionou espaços invisíveis de acordo com os números ajustados.”
Imagem do Processo:
- 2º Método: Copiar Espaço Invisível Usando Botão
Este método exige apenas um clique que é o botão “Copiar para a área de transferência” , e um espaço invisível será copiado para a sua área de transferência que você pode colar entre os parágrafos em HTML.
Imagem mostrando o método:
- 3º Método: Copiar Espaços em Branco Manualmente
O terceiro método é preferível para uso no caso em que o anterior (o 2º método) não funciona. Neste método, você deve selecionar os espaços invisíveis e copiá-los manualmente. Para selecionar os espaços em branco, a ferramenta fornece uma caixa chamada “Selecionar texto”.
Figura mostrando:
Você pode usar qualquer um dos métodos acima que achar adequados para obter os espaços em branco para adicionar entre os parágrafos do HTML.
Conclusão
Hoje, adicionar espaços em branco ou em branco entre parágrafos em HTML é uma tarefa mais fácil, graças aos espaços invisíveis online que fornecem soluções. No entanto, como desenvolvedor, você pode não conhecer essas soluções e o processo de usá-las.
Neste post, explicamos de forma abrangente as três melhores soluções que podem ajudá-lo a adicionar espaços invisíveis entre parágrafos em HTML.


Nenhum comentário:
Postar um comentário