É um assunto que é raramente visto em tutoriais de HTML por aí mas que vai fazer uma grande diferença na organização de seus sites, até porque é uma maneira de formatação que auxilia, e muito, os navegadores e sites de busca.
A estrutura de um documento HTML
Vamos voltar a nossa analogia com o livro. Vamos criar um livro fictício, chamado "HTML completo para iniciantes".Se pudéssemos escolher um trecho do livro como sendo o mais importante, um que represente, ao máximo, o livro. Qual seria?
Sem dúvidas, é o título do livro que está na capa.
O que poderia descrever bem seu conteúdo?
A resposta seria o nome dos capítulos. Eles trariam informações mais específicas que o título.
Para você ver, vamos criar um diagrama e entenderá essa hierarquia de informações.
E o próximo passo? Que, ou quais, trechos do livro iriam melhor representar o conteúdo do livro, mas seguindo a hierarquia?
A resposta é fácil: o texto, as explicações dos capítulos ué.
Pois já foi dito o título do livro, bem como seus capítulos, agora o que falta são os textos destes.
Nossa hierarquia de informações, que caracterizariam um livro seria:
Livro de HTML completo para iniciantes --->Cap 01 - O que é HTML ------> Neste capítulo iremos aprender o que é HTML... --->Cap 02 - Conceitos básicos de HTML ------> Aqui, vamos estudar as tags mais básicas e criar os primeiros sites... --->Cap 03 - Links ------> Os links são um dos assuntos mais importantes em HTML... --->Cap 04 - Textos ------> Estação será sobre formatação de textos em HTML... --->Cap 05 - Imagens ------> Vamos aprender como colocar imagens em sites... --->Cap 06 - Tabelas e formulários ------> As tabelas e formulários são importantes... --->Cap 07 - XHTML ------> As principais diferenças de XHTML e HTML são... --->Cap 08 - CSS ------> Agora que já aprendeu HTML, vamos estudar o tão útil CSS...
Como usar as tags headings (cabeçalho) em HTML
E como fazer isso em HTML ? E o mais importante, por que fazer isso em HTML? Qual a utilidade? Para que serve?
Tenha em mente que somos humanos, e podemos entender perfeitamente a estrutura de um livro.
Porém, as coisas não são tão simples e óbvias para browsers e sites de busca, pois eles nada mais são que códigos de programação. Então, as headings são uma maneira de mostrar para navegadores e para o Google, por exemplo, como nosso site está organizado.
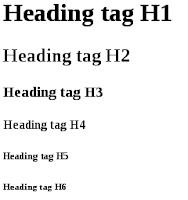
A hierarquia será feita por meio de tags, que são: <h1>, <h2>, <h3>, <h4>, <h5> e <h6>
A ordem de importância é decrescente, ou seja, a heading mais importante é a H1 e a menos importante é a H6.
Portanto, o título de seu documento deverá estar entre: <h1> e </h1>, pois isso diz, em linguagem de HTML que aquele trecho é o mais importante, é uma espécie de resumo do conteúdo.
A tag <h1> só pode e deve ser usada uma única vez, as demais não há limites de uso.
Vale lembrar que as heading tags são de extrema importância para o SEO, pois assim os buscadores podem saber quais os trechos mais importantes de seu site, dando uma certa relevância a eles. Principalmente o que estiver entre as tags <h1>, <h2> e <h3>.
Portanto, use bem as tags de cabeçalho.
Agora, para ilustrar o uso delas, vamos mostrar como ficaria o código daquela nossa hierarquia de informações, que descrevem um livro.
Código HTML:
<!DOCTYPE html> <html> <head> <title> Livro HTML Para iniciantes </title> <meta name="description" content="Livro completo de HTML para leigos. Aprenda a criar seu próprio site"> </head> <body> <h1>Livro de HTML completo para iniciantes</h1> <h2>Cap 01 - O que e HTML</h2> <h3>Neste capitulo iremos aprender o que e HTML...</h3> <h2>Cap 02 - Conceitos basicos de HTML</h2> <h3>Aqui, vamos estudar as tags mais basicas e criar os primeiros sites...</h3> <h2>Cap 03 - Links</h2> <h3>Os links sao um dos assuntos mais importantes em HTML...</h3> <h2>Cap 04 - Textos</h2> <h3>Estação sera sobre formatacao de textos em HTML...</h3> <h2>Cap 05 - Imagens</h2> <h3>Vamos aprender como colocar imagens em sites...</h3> <h2>Cap 06 - Tabelas e formularios</h2> <h3>As tabelas e formularios sao importantes...</h3> <h2>Cap 07 - XHTML</h2> <h3>As principais diferencas de XHTML e HTML sao...</h3> <h2>Cap 08 - CSS</h2> <h3>Agora que ja aprendeu HTML, vamos estudar o tao util CSS...</h3> </body> </html>Assim como todos os outros códigos de HTML de nossa apostila online, é de extrema importância que você os escreva e rode o resultado no seu navegador, pois irá notar um detalhe importante, sobre o tamanho das fontes !
Lembramos que é uma hierarquia, portanto você deve usar elas na ordem. Nada de começar na H1 e depois saltar para H5 e voltar para H2, por exemplo.
Exercícios de HTML
Questão 1:
Crie um site que exiba o texto mostrado na figura lá de cima, deste artigo.Questâo 2:
Acesse o código fonte desta página e descubra para que usamos as tags h1, h2 e h3.Questão 3:
Assim como o exemplo do livro, crie um documento HTML com uma hierarquia.O título deverá ser "Meus objetivos como profissional".
Em seguida, você deve listar seus objetivos de vida (aprender HTML, depois CSS, JavaScript, PHP, trabalhar como webmaster, montar minha empresa de criação de sites, etc), e comentar cada um deles.


2 comentários:
Como que eu coloco as imagens dos exercícios aqui? é com o código de IMG Code for Forums & Message Boards ou HTML for Websites ?
Fiz um exercicio que pedia para eu colocar um paragrafo dentro do cabeçalho h2 isso serveria para uma questão de organização da página, pois pelo que vi não altera em nada.
Postar um comentário