Como ele vamos ter total controle sobre o posicionamento de todo e qualquer elemento de nossos sites, nos possibilitando a criação de layouts mais profissionais, usando o CSS, de uma maneira bem simples.
float em CSS - O que é e Para que serve
Quando adicionamos um elemento em nosso site, como uma tag H1 com o nome do site, onde ele se localiza? Bem no início, em cima e na esquerda.
E se colocarmos uma descrição, como uma tag H2, onde ela se posiciona?
Abaixo da tag H1, também na esquerda, pois as tags de cabeçalho são do tipo display block.
Depois, podemos colocar uma imagem, que vai ficar na esquerda, abaixo da tag H2 e em seguida um texto, que vai ficar na direita da imagem.
Essa pequena descrição nos mostra duas coisas: os elementos são adicionados, automaticamente, de cima para baixo e da esquerda pra direita (respeitando o display inline e display block, claro).
E é aí que entra a propriedade float do CSS: ela vai controlar onde os elementos serão posicionados.
Mais especificamente falando, a propriedade float serve para dizer onde os elementos vão ficar, se na esquerda ou na direita.
Você pode colocar uma imagem em um site, e ela irá ficar na esquerda.
Se colocar outra, ela pode ficar abaixo da primeira ou colada na segunda (dependendo da configuração da display).
Mas e se quisermos colocar uma imagem na esquerda e uma segunda imagem na mesma linha, porém não colada nela, mas na direita?
Usamos a propriedade float (flutuar, em inglês).
Ou seja, podemos fazer um elemento flutuar e ficar na esquerda, ou na direita.
Vamos aprender, na prática, como usar a float e teremos uma melhor noção da funcionalidade desta propriedade do CSS.
Como usar float: left e float: right em CSS
float: left
Já para fazer com que um elemento fique flutuando na direita, fazemos:
float: right
E para retirar as propriedades float de um elemento qualquer, fazemos em CSS:
float: none
Agora vamos ver isso funcionando na prática, criando um layout simples.
Um site com um cabeçalho, artigo e menu lateral, e vamos mostrar como funciona a propriedade float na prática.
Criando um site com a propriedade float
Vamos criar três divs: "header", "article" e "sidebar".Ou seja, vamos criar um layout com cabeçalho, artigo e um menu lateral.
Nosso código HTML fica:
<!DOCTYPE html> <html> <head> <title>Tutorial de CSS - A Propriedade float</title> <meta name="description" content="Como usar a propriedade float em CSS para posicionar elementos."> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="estilo.css"/> </head> <body> <div class="header"> <h1>Curso HTML Progressivo - Tutorial de CSS</h1> <h2>Apostila online, gratuita e completa sobre criação de sites</h2> </div> <div class="article"> <p>Aqui vem o texto</p> <p>de seu site.</p> <p>É o corpo dele, </p> <p>onde fica o conteúdo </p> <p>como este que você</p> <p> está lendo agora</p> </div> <div class="sidebar"> <p>Aqui é o menu lateral.</p> <p>Onde ficam os links</p> <p> para navegar em seu</p> <p> website</p> </div> </body> </html>
Queremos que nosso cabeçalho (div header) ocupe 100% da largura da tela, o artigo (div article) ocupe 60% da tela e 30% seja do menu lateral (div sidebar).
Vamos deixar o header em acima do article e sidebar.
Como a tag div é do tipo display block, não precisamos fazer nada, pois tudo que vem após essa div, no código HTML, será posicionado abaixo dessa div.
Porém, queremos que a div article e a sidebar fiquem lado a lado.
Como fazemos isso? Simples: display:inline nas duas.
(porém, como uma ocupa 60% e outra 30%, funcionaria sem a display, mas vamos botar para garantir, como forma didática).
Agora, vamos fazer que a div article fique flutuando, colada na lateral esquerda do site e a div sidebar fique flutuando na direita do site.
Isso é feito pela propriedade float.
Nossa folha de estilos CSS fica:
.header { width: 100%; border: solid; } .article { display: inline; width: 60%; float: left; } .sidebar { display: inline; width: 30%; float: right; }
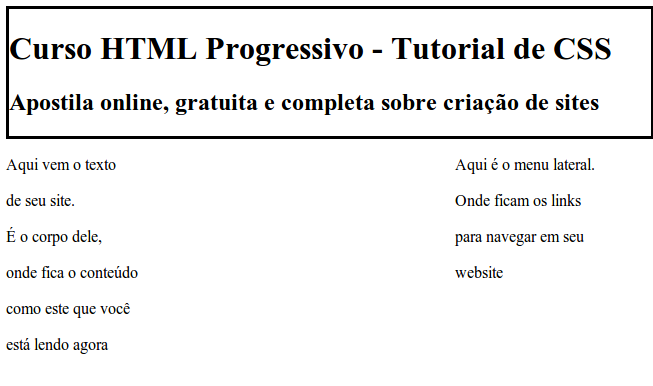
O resultado é:
Já mostramos como criar uma layout com Tabelas em HTML e como criar um layout com Frames em HTML, porém, são maneiras já ultrapassadas, em desuso.
A maneira correta é apenas através do CSS, usando, por exemplo, a propriedade float, como acabamos de mostrar.
Como usar a float em CSS - Criando Três Colunas
Em diversos layouts (como em nosso antigo), é comum vermos sites com três colunas.
Geralmente dois menus laterais (um na esquerda e outro na direita, ou os dois no mesmo lado) e a parte de conteúdo.
Para isso, vamos criar mais uma div em nosso site HTML, chamaremos de "sidebar2".
Também vamos alterar a ordem das divs.
Primeiro a header, abaixo teremos a "sidebar", a div "article" e depois a div "sidebar2"
(ou seja, vai ter um menu lateral na esquerda, o conteúdo e o outro menu na direita)
Nosso código HTML fica:
(substitua o conteúdo da <body> a seguir, no exemplo completo anterior)
<body> <div class="header"> <h1>Curso HTML Progressivo - Tutorial de CSS</h1> <h2>Apostila online, gratuita e completa sobre criação de sites</h2> </div> <div class="sidebar"> <p>HTML</p> <p>HTML5</p> <p>CSS</p> <p>Webdesign</p> </div> <div class="article"> <p> ### Curso HTML Progressivo</p> <p>Curso de HTML, HTML5 e CSS</p> <p>Tutorial de JavaScript</p> <p>Tutorial de PHP</p> <p>Tutorial de jQuery</p> <p>Tutorial de Ajax</p> </div> <div class="sidebar2"> <p>JavaScript</p> <p>PHP</p> <p>jQuery</p> <p>Ajax</p> </div> </body>
Vamos, também, redimensionar seus tamanhos e definir onde deverão flutuar (float).
Cada menu lateral terá 25% do tamanho da tela, e a coluna do meio (do artigo), terá 50%.
Agora usaremos o float para colocar a primeira coluna flutuante na esquerda e a terceira flutuando para a direita.
Ou seja, o primeiro menu recebe float: left e fica na esquerda.
A segunda coluna, do conteúdo, com o float left vai colar no menu lateral esquerdo e por fim o segundo menu lateral irá colar na div do conteúdo quando receber o float left.
Nossa folha de estilos CSS fica:
.header { width: 100%; background-color: blue; } .sidebar { display: inline; width: 25%; float: left; background-color: gray; } .article { display: inline; width: 40%; float: left; padding-left: 5%; padding-right: 5%; } .sidebar2 { display: inline; width: 25%; float: right; background-color: gray; }
Colocamos cabeçalho em azul e os menus laterais em cinza, além de afastar um pouco a coluna do meio usando padding (para o texto do artigo não ficar grudado nas cores das sidebars).
O resultado é:
Como usar a float - Colunas Dentro De Uma Coluna
Quando aplicamos float: left ou float: right não estamos querendo colocar o elemento totalmente na esquerda ou totalmente na direita de um site, e sim na esquerda ou direita do local que ele está.
Nos exemplos anteriores, as divs vão o máximo para a esquerda ou o máximo para a direita quando usamos a propriedade float pois elas estão dentro da tag <body>.
Se tais elementos estivessem dentro de uma <div>, por exemplo, eles iriam pra esquerda ou para direita DENTRO DESSA DIV.
Para mostrar como isso funciona, vamos criar mais um tipo comum de layout, visto em sites por aí.
Abaixo da div header, vamos ter somente duas divs: a de conteúdo (article) e uma div como o menu (sidebar).
Porém, dentro da div sidebar, vamos querer ter duas colunas.
Cada uma dessas colunas será também uma div: a div coluna1 e a div coluna2, que estão aninhadas, ou seja, dentro da div sidebar.
E acima destas divs internas, vamos colocar uma tag H3, simplesmente dizendo "Menu de Navegação".
O código HTML dessa nova sidebar será:
<div class="sidebar"> <h3>Menu de Navegação</h3> <div class="coluna1"> <p>HTML</p> <p>HTML5</p> <p>CSS</p> <p>Webdesign</p> </div> <div class="coluna2"> <p>JavaScript</p> <p>PHP</p> <p>jQuery</p> <p>Ajax</p> </div> </div>
Agora vamos fazer alguns ajustes com o CSS.
Queremos que a div coluna1 ocupe 50% da div sidebar, e que fique a esquerda dela!
Já a div coluna2 também vai ocupar 50%, mas vai ficar na direita da div sidebar.
Isso é feito simplesmente com float: left e float: right, pois como dissemos, os elementos vão flutuar dentro da tag que estão. Como as coluna1 e coluna2 estão dentro de sidebar, irão flutuar INTERNAMENTE!
Veja agora como fica nosso código CSS para estilizar essa sidebar:
.header { width: 100%; background-color: blue; } .article { display: inline; width: 40%; float: left; padding-left: 5%; padding-right: 5%; } .sidebar { display: inline; width: 50%; float: right; } .side .menuTopo{ width: 10%; background-color: blue; } .sidebar .coluna1 { display: inline; width: 50%; float: left; background-color: red; } .sidebar .coluna2 { display: inline; width: 50%; float: right; background-color: yellow; }
E o resultado será:
(aplicamos cores nas colunas para você ver o efeito no site, da divisão e posicionamento das colunas)
PS: não, não estamos tentando criar um site pro Restart, essas cores são apenas pra mostrar o local de cada coluna, de cada bloco, para visualizarmos melhor, em termos didáticos.




10 comentários:
e muito legalkkkk
e muito legal eu gosteikkk
Esclareceu bastante, muito bom! Fazer usando porcentagem é bem melhor do que pixels.
Eu não sei aonde adicionar o CSS alguém me explica por favor não sei se antes ou depois me mostra uma pagina com HTML e CSS junto eu não entendi nada
Tiago... entre as tags head e /head
Muito útil.
Muito bom tirou todas minhas dúvidas
Emocionante.
Épico.
É assim que eu descrevo essa página.
Ajudou muito, nunca mais serei o mesmo.
Parabéns, muito útil consegui resolver uma demanda aqui. agradecido.
Muito bem explicado! Obrigada!
Postar um comentário